

Timeline
10 weeks
(Oct ‘22 - Dec ‘22)
Project Type
AR/VR App
Metaverse Project
Skills
App Ideation
Rapid Prototyping
UI/UX Design
Tools Used
Figma
Adobe CC
Oculus
Team
Eamonn Burke
Chris Han



00. Demo Video


01. Context
My role → Interaction & UX Designer for Desktop Dashboard
Roughly 6.5 million animals enter shelters each year, but only 3.2 million are adopted. 60% of adopted pets are no longer in their adoptive homes six months after their intial adoption, and 20% are returned back to the original shelter.
How can we help both the client AND the customer?
How can we adopters find their perfect pet match to reduce rehoming + also help animal shelters run more efficiently in one app?


02. User Research
My team and I collected primary information from pet owners and secondary information about how animal shelters function. We developed personas for both the client and the customer.
We had one persona for the client (Shelly), one for the customer (Cameron), and two for middle-men (Sofia & Stephanie)
We also collected information about how shelter adoption applications are placed, and how they are graded. This process is crucial to helping improve adoption rates and decrease pet returns.
We discovered that there are many criteria potential adopters must fulfill before a shelter will allow them to go home with a pet. This includes having a certain income, household size, and home square footage, amongst other criteria.
Specific pets require very specific needs, and we understood that these needs should be apparent to potential applicants to prevent unfit matches.


My role for this project was the desktop dashboard designer. I created storyboards that reflected the needs of both the client and the customer. A client and a customer have different needs, and therefore different relationships with the same application.
03. Storyboard
Customer Storyboard
Client Storyboard


Our team sketched out wireframes for a responsive web application. We used these for speed dating with other students who were familiar with pet shelters, either from adopting a pet or volunteering at one. The responses from speed dating informed changes to our responsive design, including the value proposition and selection of content to display. We wanted to shift the desktop design away from a website feel to a true desktop application. We also wanted to centralize the various pages, and make it feel like the user is accessing everything from one hub, rather than navigating through separate windows.
04. Wireframe


Our team re-interpeted my customer-side storyboard to create the features for PawPad’s mobile application. A mobile app gives on-the-go customers an efficient way to learn about new pets. We decided to use a mobile interface for customers because we wanted the user to be able to learn more about our shelter from anywhere, even when they’re in the middle of other activities — their morning commute, waiting in line, or eating food. We found that passive research was a contributor to the decision to adopt.
05. Hi-fi Prototype
Questionnaire for Pet Match
Scheduling a Visit


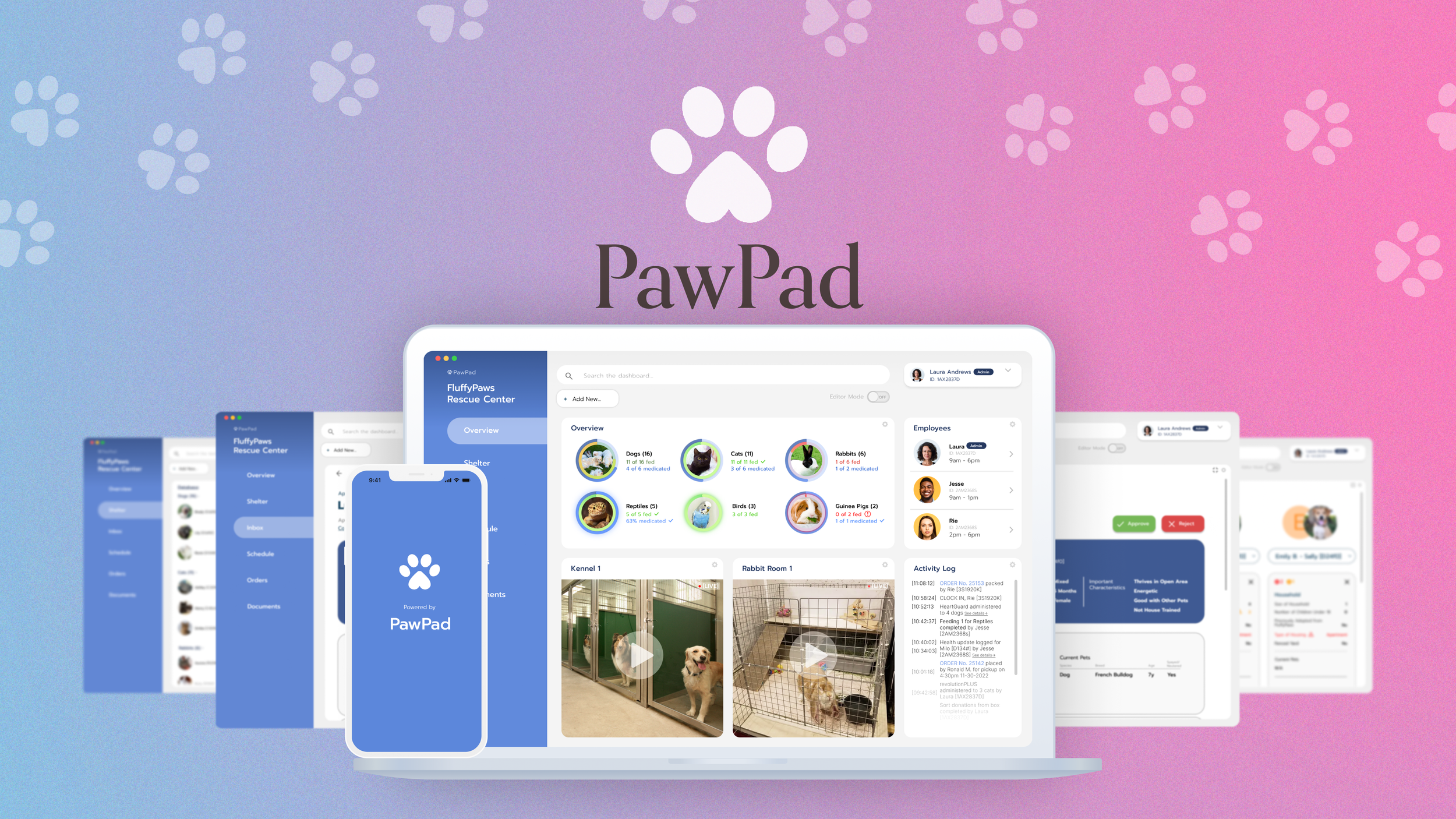
06. The Product
Desktop








Mobile
Stage 1: Questionnaire + Browse
People interested in adopting answer questions so the app can find pets that are most compatible with the adopter.

Stage 2: Schedule a Meeting
After the customer is matched with a suitable pet, they schedule an in-person visit at the shelter.

Stage 3: Application Approval + Pickup
After the applicant is approved, they will be alerted in the app. Here, they can sign paperwork, and browse educational resources that will help them care for their specific furry friend. Lastly, they schedule a time to pick up their new family member from the shelter.